개요
Stackblitz는 웹 애플리케이션 개발을 위한 클라우드 통합 개발 환경입니다. 저는 주로 Angular의 학습을 위해 사용하고 있습니다. 별도의 개발 환경 구축을 위한 노력 없이 무료로 학습한 내용을 즉시 코딩해 볼 수 있다는 점이 매력적입니다. 다만, 아쉬운 것은 현재 정적 파일 호스팅을 지원하지 않아, 이를 활용하기 위해서 외부 호스팅 서비스를 사용해야 합니다.
이번 포스트에서는 무료 정적파일 호스팅 서비스인 GitHub Pages 의 사용법을 알아보고, 호스팅 된 파일을 stackblitz에서 사용해보도록 하겠습니다.
GitHub Pages 생성
GitHub Pages 는 GitHub에서 제공하는 정적 사이트 호스팅 서비스입니다. 일반적으로는 여기에 정적 사이트 생성기인 [Jekyll]과(https://jekyllrb.com/) 함께 사용하여 블로그로 많이 활용되고 있습니다. 하지만 이번 포스트에서는 간단히 stackblitz 서비스에서 로딩하여 사용할 이미지 파일을 업로드한 후, 호스팅 서비스를 생성해보도록 하겠습니다.
GitHub Page 의 생성은 몹시 단순합니다. 단지 자신의 아이디와 동일한 이름의 저장소를 생성한 후, 호스팅 하고자 하는 파일을 업로드하기만 하면, 나머지는 GitHub에서 자동으로 수행합니다.
이때, 저장소의 이름을 자신의 아이디. github.io로 지정합니다.

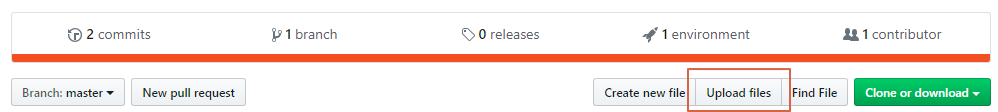
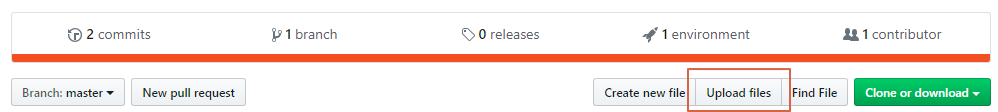
만들어진 저장소에 호스팅 하고자 하는 파일을 업로드합니다.

저의 경우는 Angular 로고를 저장소에 업로드하였습니다.
이것으로 준비가 완료되었습니다.
stackblitz 활용
이제 stackblitz에서 해당 파일을 불러오도록 하겠습니다.
새로운 stackblitz Angular 프로젝트를 시작합니다. 미리 작성된 템플릿 파일들 중 app.component.html 파일을 선택합니다.
이번 포스트에서는 이미지 파일을 업로드하였으므로 간단히, img 태그를 이용하여 앞서 업로드한 파일을 화면에 표시하도록 합니다.
파일의 주소는 https://username.github.io/filename입니다.
<hello name="{{ name }}"></hello>
<img src="https://yungjoong.github.io/angular.png">
<p>
Start editing to see some magic happen :)
</p>이 코드를 실행하면 아래와 같이 stackblitz 프로젝트의 미리보기에 Angular 로고가 표시되는 것을 확인할 수 있습니다.

참고 1.
GitHub Pages 외에도 파일 호스팅을 제공해주는 다른 서비스를 활용할 수 있습니다. 단, StackBlitz의 경우 https를 사용하기 때문에 외부 호스팅도 GitHub Pages 와 같이 https 를 제공해 주는 를 사용해야 합니다.
참고 2.
외부 호스팅 서비스를 사용하는 것 외에도 정적 파일(이미지, 효과음 등)을 Base64 인코딩한 문자열로 불러오는 것이 가능합니다.
예를 들면 앞의 예시를 변경하면, 다음과 같은 코드가 됩니다.
<img src="data:img/png;base64,iVBORw0KGgoAAAANSUhEUgAAAPoAAAD6CAMAAAC/MqoPAAAAz1BMVEUAAADUBy/DDi7dAzDdAzDdAzDdAzDDDi7DDi7DDi7dAzDdAzDdAzDDDi7DDi7DDi7dAzDdAzDdAzDDDi7DDi7DDi7dAzDdAzDDDi7DDi7dAzDdAzDDDi7DDi7dAzDDDi7fEz3HHTvugZjhh5f97/L78PLqYn7////aaHz74OX44eXmQmTSSmL3wMvww8vhI0rLLEjyobHppbHdAzDDDi7jMlfOO1XoUnHWWW/50Nj00tjscYvdd4nwkaTllqT0sL7stL7hRGPXBjDWBi/FDS4+JsiBAAAARXRSTlMAMDAwj9///9+PIHDPz3AgEGC/v2AQUK+vUJ/v75+AgP////////////////////////9AQP//////////////////r6+TKVt1AAAH7ElEQVR4AezUtaHDUBTA0I9mZtx/zHDMWOY+nQ3U6AsAAAAAAAAAAAAA8Em+f9Ts/v3713TDVK7esh3tRr9xPV+d7iCMtCf9KU5SJcKzXOvonaIU313VmjZK7zRtKXtsY/qI1OlZ9rN7Jb2rlza9IHS0JfoSV9D0wlxboa8oElljO5HeTU/C2E6kC5heN7Yz6QKm143tTLqA6QXrYzub/pxeKmFsV2buQllxZQ3DcJZ1jwuMS7AYGmx84Jy97/+exjNGWLv+zvst+O7gKfnrha6Kna4/ethhq9wUvdIf99G7EV8407xp1zpHevTuff8JrqN//3H/8PgPG0/njx5/2Hg6f/T4w8bTj/bo3ahKNWjdXpC76ty7B/9vMXz9Qbic+0cTOGz2JanRChw94LC55svyvPDNd5VH7+zrQQc2zPORJ/bi5ekhD5t94/zLJoAcOHrEYTNs+pU+M/CAowccNmBl/m1zD646evxhQ7f4Tl96cvzRW1WHjVs3/7HfswY6emv+v0Vy/Yo+oOnUP5rVT1F8SUVPeTnz8/bMaZZV8ipr+J1GDSeiD3/RRyJ61HTW+2bImWoTifxFY3pLQp/+Tp9J6G2eDuZMtflx0mMFffEnfamgd0g6nzNk1vD0R8qcUWZN86BdKXNGmTXr5jknzBlp1gC/4YQ5I82aqPkuZDkjzZprAL0lyxlp1rQB+mNY/iqv3WuY/gSgx6qc0WZNB6DflDWstGbvAPSVKGfEWbM+Ono32UdPezAdmCZn1FkTERPlDJ81PP0WKH+TX7K3oPw2Qm8pckadNW2Efi7IGXnWXEfosSBn5FnTQej3+ZzRZ80DhL7ic0afNWuEfsbnjD5rTiNkfM7osyZi9pzOGX3WvIDoLTpn9FnTJul8zvBZw9NjOmf0WdNh6XzOLJZs1vD0R6qcGU9UWfMUoq9EOfPO+feirFlD9HuinMmcL4CsYZ9e+Kb5sGtMus730nxnH4mioXYhyZmNc95vJVlzDaO3JA1bfqXPJTXbxuiPFTkzdV/pfqbImicYPVa8ML75Tn+reHvsYPSbgpwZuu90PxJkzR2MvhLkTL+iDwRZsz4a+qZG163ovXx3W4AOjc+ZhavofslnTcQNz5l8/Is+ybms4em36Jx5537R/Xs6a26D9BadM9nv9ILOmjZIfwbnTNL9nd5L4ax5CdJjOGcW7ne6X8JZ0wHp9+HHpvJP+hx+hHoA0ldszkzdn3Q/Y7NmDdLP2JzJ/qYXbNacRuDQnBnufrVghGZNRA7Nmf4ufUBlDU9vkY9N5S59Tj5CtVk6mDMLt0v3SyhreHoMPjaN6+gT8BGqw9K5nBm6OrofAVmD0YEHmP/VeLJ6epHv7v/804t9Kyxnkm49vZdiWbNG6Tewhl24erpfYjV7N0JH5Uxe7qPPcyprInYXzAtjle+79PqQH/BPL+a1oJzJ9tMLKGvaMP0xkzNDt5/uR0zWPIHpsZ3+ri7f6+n7Q/69nd6h6UjO5OVl9HkOZA1PXyE5s3CX0f0SyZo1TSdyJh9fTp/kQNbg9IjImaG7nO5HRNZE9Iicyf6LXgBZw9NvWXMG2wB9etE3zZCjj/RFQz7AZDm4wvj0Qi825gw4W9Z0cPp9W86gm9ieXuitbDmDzpQ1a5x+ZsoZeHP+6cUye85ws2RNdEh6N8fXOyi9pc8ZImvaB6UnPD09KD3W5wyRNR09nW9YpmYV9Ed8zlg24Z9e8KaZaugzumgMu6HPGSJr7kaC6XOGyJpIsQs+Z/isuSaht4Jzpj+u3z+TPRsEZ01bQn8cmjOJ27N/9wrS0Kx5IqHHoTmzsdO3oVnT0dMtOVPa6XN71ijpq8CcmTo73c8Cs2atpxtyJguhF/asEdKjsJxJXAjdp2FZE2kWljObMPrWnjVC+q2gnCnD6HN71tBPL4am6RuOXEU3HroBXzTIA0xiOHIV3XjoUvLpxbA4IGcSF0r3aUDWdET0+wE5swmnbwOy5oGIvgr42FAZTp8HfK5oLaKf2XNm6sLpfmbPmtNINPvHhrIm9ML+uaJINXPOJK4J3afmrJHRW8aGzTfN6NvcWLNtHd362FQ2o8+tj1A6emz8duLUNaP7mfErjJ0D0DPDkTPQC+MjlI7+yJYziWtK96kta57K6Ctbzmya07e2rFnL6Ddsj01lc/rc9gh1N5LNlDNT15zuZ6asiXS7sDw2ZQS9sDxCXRPSW4acSRxB96kha9pC+mNDzmwY+taQNU+E9NjwKeiSoc8NH5fuXDW97NctcwzdF4O6za+avvrcnl3Y6A5DQRS+PzMzF5FUMO/139KSeJmONdLe08EIvsR29+e9Of3n1TkdyXt6kI1OvtPP00CbX12n3zZBNzw6Tr/MokTV0m36qo5SbTtO0/uHYAO8k79ulHfy143yTv66Ud6J183VO/G6uXonWDfeu1P56WdWN9478brhtZYlp6+a4VTVKTW9X4dbi1OJ6ed1/DwD78Tr5uqdeN1cvROvm6t34nVz9U68bq7eidfN1Tvxurl6J0A3h6rxb0yfELrxLTo/nd5ndDPwTj66AeOP359+YYfzDZffm74CWTfwTrxurt6J183VO/G6uXonXjdX78Tr5uqdeN1cvROvm6t3ctYNGN9+ffoAGG7XcPdy+t5aN+BxWvxjsat3InTz79E7PekWQPbeyV83qOG//7PI/mhZlmVZlmVZlmVZlmXZPZmSvHpA7pEOAAAAAElFTkSuQmCC">실행결과는 앞선 내용과 동일하게 화면에 이미지가 표시되는 것을 확인할 수 있습니다.
이러한 방법으로 사용할 경우 일반적으로 인코딩/디코딩 과정으로 인한 성능상의 문제가 있을 수 있습니다. 하지만 학습을 목적으로 하는 간단한 실습에는 충분히 활용이 가능합니다. 물론 간단한 이미지로도 이와 같이 다량의 텍스트를 코드에 삽입하게 되므로 가독성이 몹시 떨어지게 됩니다.
GitHub Pages 제약사항
지금까지 간단히 GitHub Pages의 정적 호스팅 서비스 사용법과 stackblitz에서 활용하는 방법을 알아보았습니다.
분명 GitHub Pages는 무료로 사용할 수 있는 훌륭한 정적 호스팅 서비스지만, 사용 시 다음과 같은 주의사항을 유념해야 합니다.
사용량의 제약이 존재합니다.
-
사이트의 용량은 최대 1GB입니다. 즉, 1GB까지 저장소에 파일을 저장할 수 있습니다.
-
매달 약 100GB의 전송량을 허용합니다.
무료로 제공되는 호스팅 서비스인 만큼 GitHub Pages는 다음과 같이 사용용도를 제한하고 있습니다.
-
상업적인 용도로 사용할 수 없습니다.
-
일반적으로 허용되지 않는 불법적인 콘텐츠를 개시하면 안 됩니다.
참고
개요
Stackblitz는 웹 애플리케이션 개발을 위한 클라우드 통합 개발 환경입니다. 저는 주로 Angular의 학습을 위해 사용하고 있습니다. 별도의 개발 환경 구축을 위한 노력 없이 무료로 학습한 내용을 즉시 코딩해 볼 수 있다는 점이 매력적입니다. 다만, 아쉬운 것은 현재 정적 파일 호스팅을 지원하지 않아, 이를 활용하기 위해서 외부 호스팅 서비스를 사용해야 합니다.
이번 포스트에서는 무료 정적파일 호스팅 서비스인 GitHub Pages 의 사용법을 알아보고, 호스팅 된 파일을 stackblitz에서 사용해보도록 하겠습니다.
GitHub Pages 생성
GitHub Pages 는 GitHub에서 제공하는 정적 사이트 호스팅 서비스입니다. 일반적으로는 여기에 정적 사이트 생성기인 [Jekyll]과(https://jekyllrb.com/) 함께 사용하여 블로그로 많이 활용되고 있습니다. 하지만 이번 포스트에서는 간단히 stackblitz 서비스에서 로딩하여 사용할 이미지 파일을 업로드한 후, 호스팅 서비스를 생성해보도록 하겠습니다.
GitHub Page 의 생성은 몹시 단순합니다. 단지 자신의 아이디와 동일한 이름의 저장소를 생성한 후, 호스팅 하고자 하는 파일을 업로드하기만 하면, 나머지는 GitHub에서 자동으로 수행합니다.
이때, 저장소의 이름을 자신의 아이디. github.io로 지정합니다.

만들어진 저장소에 호스팅 하고자 하는 파일을 업로드합니다.

저의 경우는 Angular 로고를 저장소에 업로드하였습니다.
이것으로 준비가 완료되었습니다.
stackblitz 활용
이제 stackblitz에서 해당 파일을 불러오도록 하겠습니다.
새로운 stackblitz Angular 프로젝트를 시작합니다. 미리 작성된 템플릿 파일들 중 app.component.html 파일을 선택합니다.
이번 포스트에서는 이미지 파일을 업로드하였으므로 간단히, img 태그를 이용하여 앞서 업로드한 파일을 화면에 표시하도록 합니다.
파일의 주소는 https://username.github.io/filename입니다.
<hello name="{{ name }}"></hello>
<img src="https://yungjoong.github.io/angular.png">
<p>
Start editing to see some magic happen :)
</p>이 코드를 실행하면 아래와 같이 stackblitz 프로젝트의 미리보기에 Angular 로고가 표시되는 것을 확인할 수 있습니다.

참고 1.
GitHub Pages 외에도 파일 호스팅을 제공해주는 다른 서비스를 활용할 수 있습니다. 단, StackBlitz의 경우 https를 사용하기 때문에 외부 호스팅도 GitHub Pages 와 같이 https 를 제공해 주는 를 사용해야 합니다.
참고 2.
외부 호스팅 서비스를 사용하는 것 외에도 정적 파일(이미지, 효과음 등)을 Base64 인코딩한 문자열로 불러오는 것이 가능합니다.
예를 들면 앞의 예시를 변경하면, 다음과 같은 코드가 됩니다.
<img src="data:img/png;base64,iVBORw0KGgoAAAANSUhEUgAAAPoAAAD6CAMAAAC/MqoPAAAAz1BMVEUAAADUBy/DDi7dAzDdAzDdAzDdAzDDDi7DDi7DDi7dAzDdAzDdAzDDDi7DDi7DDi7dAzDdAzDdAzDDDi7DDi7DDi7dAzDdAzDDDi7DDi7dAzDdAzDDDi7DDi7dAzDDDi7fEz3HHTvugZjhh5f97/L78PLqYn7////aaHz74OX44eXmQmTSSmL3wMvww8vhI0rLLEjyobHppbHdAzDDDi7jMlfOO1XoUnHWWW/50Nj00tjscYvdd4nwkaTllqT0sL7stL7hRGPXBjDWBi/FDS4+JsiBAAAARXRSTlMAMDAwj9///9+PIHDPz3AgEGC/v2AQUK+vUJ/v75+AgP////////////////////////9AQP//////////////////r6+TKVt1AAAH7ElEQVR4AezUtaHDUBTA0I9mZtx/zHDMWOY+nQ3U6AsAAAAAAAAAAAAA8Em+f9Ts/v3713TDVK7esh3tRr9xPV+d7iCMtCf9KU5SJcKzXOvonaIU313VmjZK7zRtKXtsY/qI1OlZ9rN7Jb2rlza9IHS0JfoSV9D0wlxboa8oElljO5HeTU/C2E6kC5heN7Yz6QKm143tTLqA6QXrYzub/pxeKmFsV2buQllxZQ3DcJZ1jwuMS7AYGmx84Jy97/+exjNGWLv+zvst+O7gKfnrha6Kna4/ethhq9wUvdIf99G7EV8407xp1zpHevTuff8JrqN//3H/8PgPG0/njx5/2Hg6f/T4w8bTj/bo3ahKNWjdXpC76ty7B/9vMXz9Qbic+0cTOGz2JanRChw94LC55svyvPDNd5VH7+zrQQc2zPORJ/bi5ekhD5t94/zLJoAcOHrEYTNs+pU+M/CAowccNmBl/m1zD646evxhQ7f4Tl96cvzRW1WHjVs3/7HfswY6emv+v0Vy/Yo+oOnUP5rVT1F8SUVPeTnz8/bMaZZV8ipr+J1GDSeiD3/RRyJ61HTW+2bImWoTifxFY3pLQp/+Tp9J6G2eDuZMtflx0mMFffEnfamgd0g6nzNk1vD0R8qcUWZN86BdKXNGmTXr5jknzBlp1gC/4YQ5I82aqPkuZDkjzZprAL0lyxlp1rQB+mNY/iqv3WuY/gSgx6qc0WZNB6DflDWstGbvAPSVKGfEWbM+Ono32UdPezAdmCZn1FkTERPlDJ81PP0WKH+TX7K3oPw2Qm8pckadNW2Efi7IGXnWXEfosSBn5FnTQej3+ZzRZ80DhL7ic0afNWuEfsbnjD5rTiNkfM7osyZi9pzOGX3WvIDoLTpn9FnTJul8zvBZw9NjOmf0WdNh6XzOLJZs1vD0R6qcGU9UWfMUoq9EOfPO+feirFlD9HuinMmcL4CsYZ9e+Kb5sGtMus730nxnH4mioXYhyZmNc95vJVlzDaO3JA1bfqXPJTXbxuiPFTkzdV/pfqbImicYPVa8ML75Tn+reHvsYPSbgpwZuu90PxJkzR2MvhLkTL+iDwRZsz4a+qZG163ovXx3W4AOjc+ZhavofslnTcQNz5l8/Is+ybms4em36Jx5537R/Xs6a26D9BadM9nv9ILOmjZIfwbnTNL9nd5L4ax5CdJjOGcW7ne6X8JZ0wHp9+HHpvJP+hx+hHoA0ldszkzdn3Q/Y7NmDdLP2JzJ/qYXbNacRuDQnBnufrVghGZNRA7Nmf4ufUBlDU9vkY9N5S59Tj5CtVk6mDMLt0v3SyhreHoMPjaN6+gT8BGqw9K5nBm6OrofAVmD0YEHmP/VeLJ6epHv7v/804t9Kyxnkm49vZdiWbNG6Tewhl24erpfYjV7N0JH5Uxe7qPPcyprInYXzAtjle+79PqQH/BPL+a1oJzJ9tMLKGvaMP0xkzNDt5/uR0zWPIHpsZ3+ri7f6+n7Q/69nd6h6UjO5OVl9HkOZA1PXyE5s3CX0f0SyZo1TSdyJh9fTp/kQNbg9IjImaG7nO5HRNZE9Iicyf6LXgBZw9NvWXMG2wB9etE3zZCjj/RFQz7AZDm4wvj0Qi825gw4W9Z0cPp9W86gm9ieXuitbDmDzpQ1a5x+ZsoZeHP+6cUye85ws2RNdEh6N8fXOyi9pc8ZImvaB6UnPD09KD3W5wyRNR09nW9YpmYV9Ed8zlg24Z9e8KaZaugzumgMu6HPGSJr7kaC6XOGyJpIsQs+Z/isuSaht4Jzpj+u3z+TPRsEZ01bQn8cmjOJ27N/9wrS0Kx5IqHHoTmzsdO3oVnT0dMtOVPa6XN71ijpq8CcmTo73c8Cs2atpxtyJguhF/asEdKjsJxJXAjdp2FZE2kWljObMPrWnjVC+q2gnCnD6HN71tBPL4am6RuOXEU3HroBXzTIA0xiOHIV3XjoUvLpxbA4IGcSF0r3aUDWdET0+wE5swmnbwOy5oGIvgr42FAZTp8HfK5oLaKf2XNm6sLpfmbPmtNINPvHhrIm9ML+uaJINXPOJK4J3afmrJHRW8aGzTfN6NvcWLNtHd362FQ2o8+tj1A6emz8duLUNaP7mfErjJ0D0DPDkTPQC+MjlI7+yJYziWtK96kta57K6Ctbzmya07e2rFnL6Ddsj01lc/rc9gh1N5LNlDNT15zuZ6asiXS7sDw2ZQS9sDxCXRPSW4acSRxB96kha9pC+mNDzmwY+taQNU+E9NjwKeiSoc8NH5fuXDW97NctcwzdF4O6za+avvrcnl3Y6A5DQRS+PzMzF5FUMO/139KSeJmONdLe08EIvsR29+e9Of3n1TkdyXt6kI1OvtPP00CbX12n3zZBNzw6Tr/MokTV0m36qo5SbTtO0/uHYAO8k79ulHfy143yTv66Ud6J183VO/G6uXonWDfeu1P56WdWN9478brhtZYlp6+a4VTVKTW9X4dbi1OJ6ed1/DwD78Tr5uqdeN1cvROvm6t34nVz9U68bq7eidfN1Tvxurl6J0A3h6rxb0yfELrxLTo/nd5ndDPwTj66AeOP359+YYfzDZffm74CWTfwTrxurt6J183VO/G6uXonXjdX78Tr5uqdeN1cvROvm6t3ctYNGN9+ffoAGG7XcPdy+t5aN+BxWvxjsat3InTz79E7PekWQPbeyV83qOG//7PI/mhZlmVZlmVZlmVZlmXZPZmSvHpA7pEOAAAAAElFTkSuQmCC">실행결과는 앞선 내용과 동일하게 화면에 이미지가 표시되는 것을 확인할 수 있습니다.
이러한 방법으로 사용할 경우 일반적으로 인코딩/디코딩 과정으로 인한 성능상의 문제가 있을 수 있습니다. 하지만 학습을 목적으로 하는 간단한 실습에는 충분히 활용이 가능합니다. 물론 간단한 이미지로도 이와 같이 다량의 텍스트를 코드에 삽입하게 되므로 가독성이 몹시 떨어지게 됩니다.
GitHub Pages 제약사항
지금까지 간단히 GitHub Pages의 정적 호스팅 서비스 사용법과 stackblitz에서 활용하는 방법을 알아보았습니다.
분명 GitHub Pages는 무료로 사용할 수 있는 훌륭한 정적 호스팅 서비스지만, 사용 시 다음과 같은 주의사항을 유념해야 합니다.
사용량의 제약이 존재합니다.
-
사이트의 용량은 최대 1GB입니다. 즉, 1GB까지 저장소에 파일을 저장할 수 있습니다.
-
매달 약 100GB의 전송량을 허용합니다.
무료로 제공되는 호스팅 서비스인 만큼 GitHub Pages는 다음과 같이 사용용도를 제한하고 있습니다.
-
상업적인 용도로 사용할 수 없습니다.
-
일반적으로 허용되지 않는 불법적인 콘텐츠를 개시하면 안 됩니다.
